Dans le domaine de la conception et du développement Web, nous nous sommes rapidement rendu compte que nous ne pouvions plus suivre le rythme effréné des nouvelles résolutions des divers terminaux arrivés sur le marché. La création d’une version du site pour chaque résolution d’écrans serait impossible, ou du moins peu pratique et très couteuse.
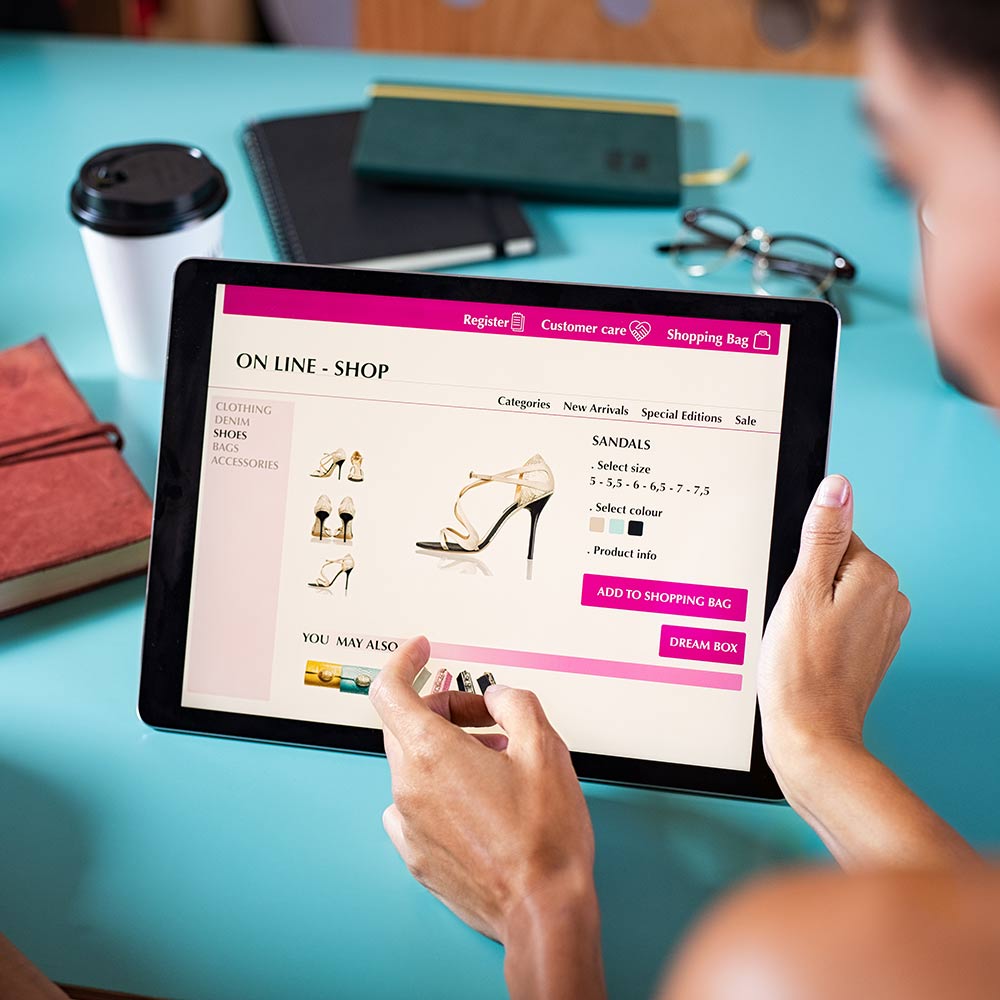
Web design réactif est l’approche qui donne à penser que la conception et le développement doivent être adaptés à l’utilisateur final en fonction de la taille de l’écran, la plate-forme et de l’orientation ( portrait, paysage ). La pratique se compose d’un mélange de grilles flexibles, des images et une utilisation intelligente des Media Queries (CSS). Lorsque l’utilisateur passe de leur ordinateur portable à l’iPad, le site devrait passer automatiquement à une résolution, taille d’image et de scripts adaptés. En d’autres termes, le site doit disposer de la technologie pour répondre automatiquement aux terminal de l’utilisateur. Cela permettrait d’éliminer la nécessité d’une conception différente pour chaque nouvel appareil entrant du le marché.
Comment réussir un site Responsive Web Design ?
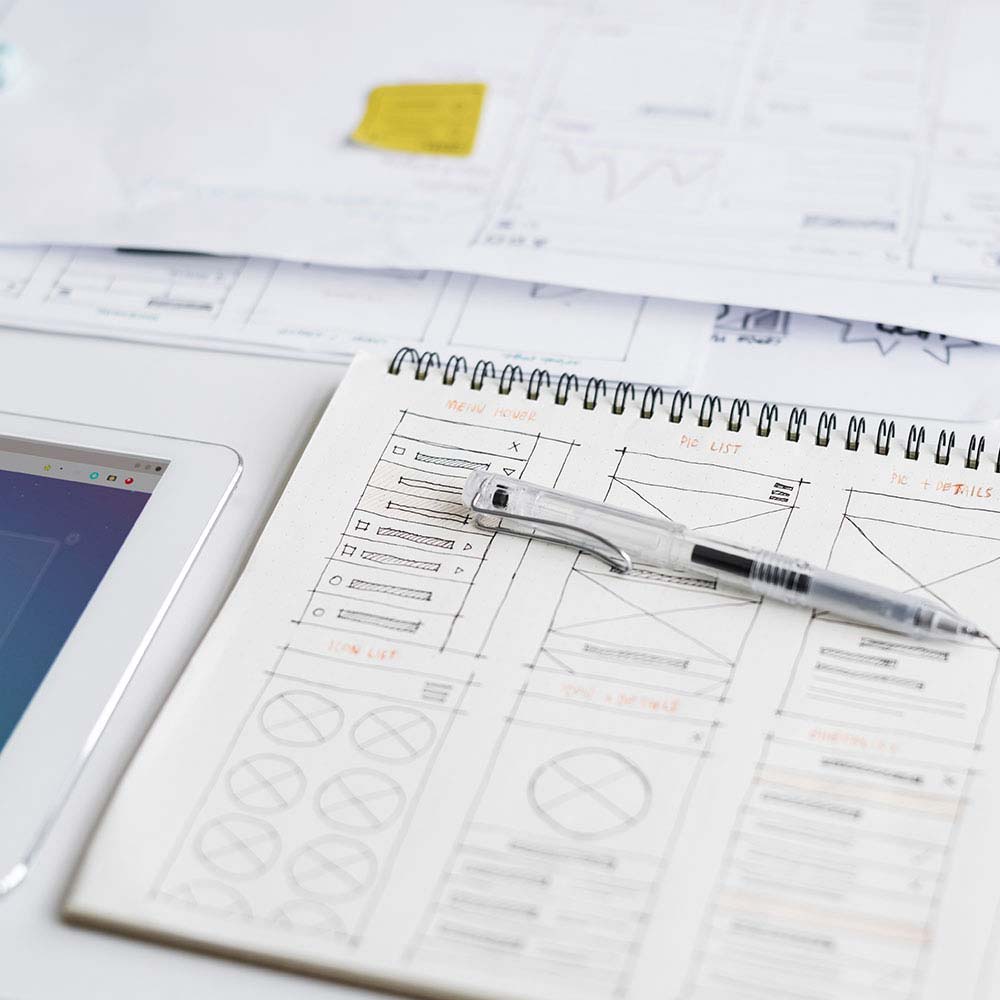
Pour réussir un site auto adaptatif, le Responsive Web Design (RDW) doit respecter certaines préconisations. L’une d’elles réside dans l’approche même du RDW, le “mobile first” (on part du mobile en 320px pour aller vers l’écran d’ordinateur en enrichissant le site) ou le “Responsive degradation” (on part de l’écran d’ordinateur pour aller vers le mobile). Le mobile first est désormais privilégié, il assure d’aller à l’essentiel sur le mobile et permet ensuite d’enrichir le site pour les tailles d’écrans supérieures. Le contenu rédactionnel doit être au moins aussi soigné que les images, c’est d’autant plus important sur des petits écrans, il se doit d’être concis et de capter l’attention du mobinaute.
Autres conseils en vrac :
- Soignez le fond de vos pages, selon la taille et la résolution de l’écran (Smartphone, tablette, PC ou TV connectée) le fond sera partiel ou intégral.
- Exploitez les fonctionnalités natives des terminaux tactiles ou mobiles comme la géo-localisation et le lecteur vidéo.
- Anticipez les différents usages et n’oubliez jamais que le curseur de la souris ne règne plus, le pouce lui fait concurrence.
- Innovez et inventez, avec des résolutions sans cesse plus importantes, le web adaptatif offre de nouvelles possibilités, c’est un nouveau terrain de jeux pour les Web-designers.
Les sites Internet à hauteur et largeur fixes appartiennent maintenant au passé, les sites doivent occuper tout l’espace d’affichage disponible quel que soit le terminal utilisé, pour s’adapter à toutes les tailles, le Responsive Web Design est la solution du moment !